- cross-posted to:
- lemmyapps@lemmy.world
- cross-posted to:
- lemmyapps@lemmy.world
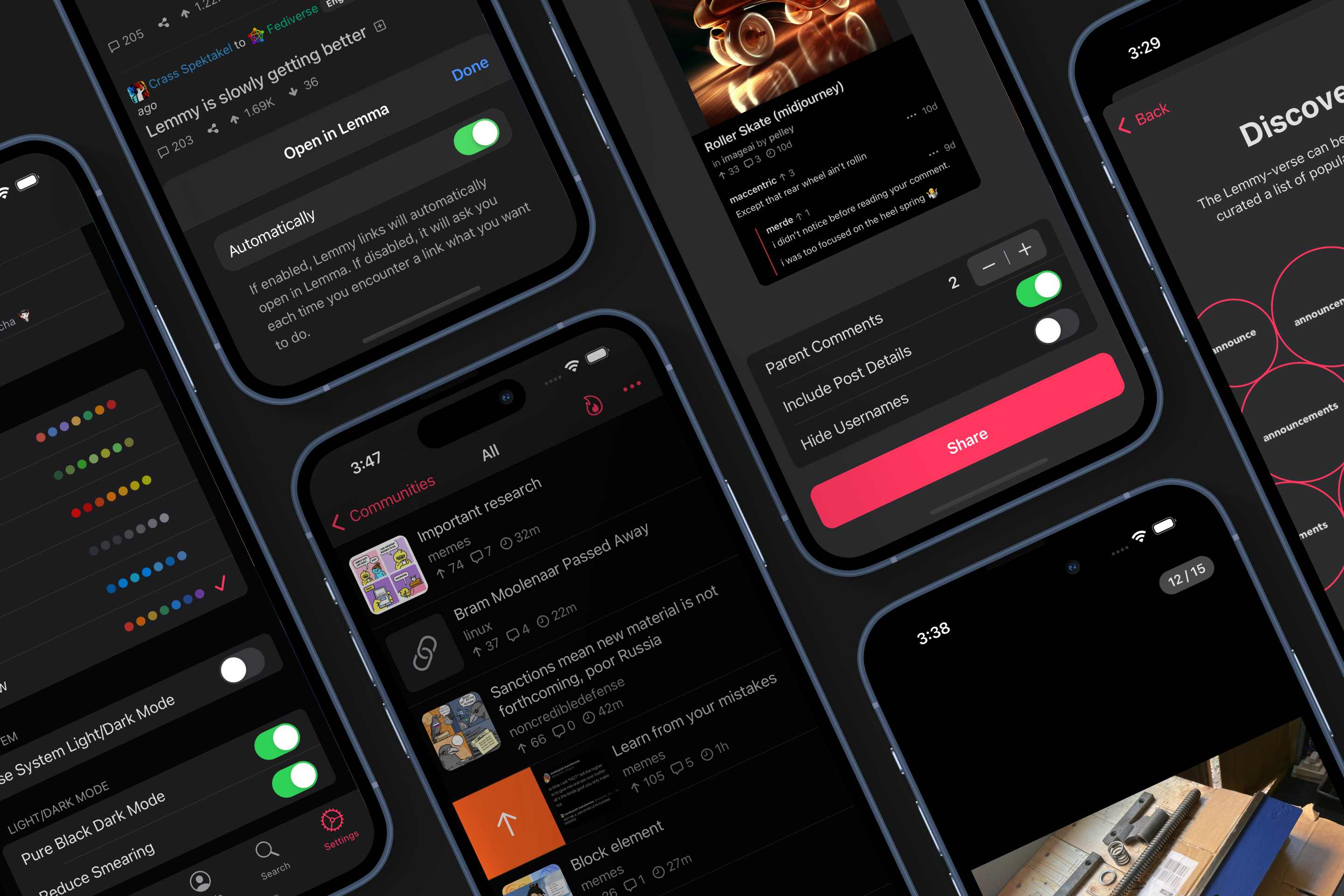
Welcome to Lemma - Your New Favourite App!
I’m thrilled to introduce the very first public release of Lemma on TestFlight. Get ready to experience a whole new level of browsing the fediverse!
🌟 Key Features 🌟
- Super-charged Media Viewer
- Powerful Markdown Editor
- Effective Search
🔥 Why You’ll Love Lemma 🔥
- Fully Customisable
- Swipe Gestures
- Multiple Accounts
- Cross-post Support
- Share as Image
- ‘Open in Lemma’ Safari Extension
- Private messaging
📣 Join The Community 📣
I would love to hear from you! Join our growing community of users to share your feedback, ideas, and suggestions. Together, we’ll make Lemma even better.
💡 How to Get Started 💡
- Download TestFlight from the App Store if you haven’t already.
- Follow this link to find Lemma in TestFlight.
- Tap the “Install” button to get early access to Lemma.
- Explore the app, try out its features, and let me know what you think.
🤝 Feedback & Support 🤝
Your feedback is invaluable to me. If you encounter any issues, have suggestions, or just want to say hello, please reach out to the Lemma community (!lemma@lemmy.world). Thank you for being a part of our journey. Together, we’ll shape the future of Lemma. Get ready to experience something amazing!
🍺 Buy Me a Beer 🍺
I’m building Lemma as a side project in my free time. If you’re enjoying Lemma and would like to say an extra thank you, you can buy me a beer ❤️
📌 Note: This is a TestFlight release, so your feedback will help me fine-tune the app for its official launch.



Don’t worry, just call it early access, basically all of lemmy is early access/open alpha will look into it 👍
This looks like an exact copy of Voyager. What’s different about it?
Which is basically an exact copy of Apollo.
Big difference appear to be that this looks like it’s proper native, not fancy web app.
Right, but it’s claimed to be a “from the ground up” build, where it’s an almost exact carbon copy. At least Voyager claimed to be trying to clone Apollo.
OP is just saying that it’s not a fork of an existing codebase. It’s all new code.
But yeah, the UX is a shameless Apollo clone.
Although Mlem, Avelon, Lemmios, and Memmy are all a little shameless about ripping off various Apollo patterns. A lot of the iOS Lemmy developers aren’t taking the time to think about what lemmy-specific UX problems need to be solved. All the iOS lemmy apps are feeling like Gru’s Minons. All super similar, but with slight variations.
It can still be built from the ground up but still uses the same design. If it’s a native app written in Swift not a PWA like Voyager I’d say that from the ground up still applies. Because you still need to code everything from scratch.
It’s written in React Native, with some Swift modules here and there. I wrote down some more in depth behind the scenes in a previous post.
When Apollo shut down I really missed it in my day to day use, so initially this project started out as a personal project to see if I could replace that Apollo craving. Since then the development was going so well that I wanted to share it with the rest of the community as well.
Since then I’ve also build some things that imho are an improvement, for example:
- the onboarding
- the markdown editor
- the chat interface for private messages
It’s been really fun to work on, but now that the basis is quite stable I’ll look into features that make it more tailored to Lemmy
Thank you for clarifying, and for your awesome work!
Voyager is in het iOS App Store as well. Works just fine native.
The core of the App Store of the same Ionic app code that you can also load in Safari. It’s basically just in a wrapper that allows it to be posted in the App Store, and soon, allows it to get notifications.
The core or the app isn’t proper native. Nothing wrong with that. There are big benefits to that, but there are some issues with ionic that this developer won’t have with swift. Example: Swipe based navigation is notoriously buggy with voyager.
The more you know…
I found the App Store wrapped app to be much more responsive when swiping. And I like the haptic feedback a lot.
The comment sharing option and the embedded media playing looks good.
Nice! Being able to embed and play videos/gifs within the app is still rare so this is great! One thing I’d suggest is being able to play media in-line while viewing the post, instead of opening the media file itself to play it. Good job, and I’m looking forward to the growth of the app!
Awesome to hear! I spent quite some time on getting the video player right, so I’m glad to hear people enjoy it (:
The fact that videos don’t play when you’re viewing a post is actually a dumb thing I forgot haha. Videos get a signal to auto play as soon as they get into view of a virtualized list, since it’s not in a list when viewing a post it actually never gets the signal 😅
I’ll make sure that this is fixed it the next release
No worries! Just being able to play them in-app is already great in itself. Autoplaying the video/gif on the post isn’t even strictly necessary IMO. As long as the user has the option to play it while viewing the post is good enough. Then maybe it can be an option in settings to auto-play media if the user wants. Thanks!
Just got it going on my end. I’ve been pretty happy with Memmy, but I can’t say no to the Outrun theme. Most of the apps I’ve sampled have had an ‘Apollo’ feel, but this might be the closest so far.
I like how it displays the instance name in the front page, but I’ve found usernames useful so I can block individual spammers.
It looks good, but the comment text is way too small for me to be able to comfortably read. I tried increasing it through accessibility on a per-app basis, but it increased the size of all the other text in the app and not the comment text.
Thanks for the feedback! Initially this started out as a personal project, so most of the UI is tailored to my personal preference.
I’ll have a look at supporting better accessibility with regards to text sizes
Thanks!
Looks great so far, finally a good mark down editor. One thing, if you go to comment on a post the cancel button doesn’t do anything for me.
Hmm strange… I waited with the announcement post until the new version (v0.0.5) got approved by Apple. But it seems that for most people v0.0.4 is the most recent version that they can download. Hopefully this will sort itself out in the coming days 🤞
The new version includes some bugfixes, like the cancel buttons not working, but also the ability to create / edit / delete posts
Is it fork of Mlem?
It isn’t forked from any existing Lemmy client, I built it from the ground up myself. Took me a while to get it of the ground with enough features to make it usable in the day-to-day life, but I’m quite proud of the current state :D
The design has been greatly influenced by Apollo (like a lot of other Lemmy iOS apps), so there might of course be some similarities.
Then good job! Didn’t used Apollo before, but your app looks good too.
Any plans to support ipad? That is where i do most of my browsing.
Maybe at some point, since it sounds like a really interesting challenge. But I gotta be honest that it’s quite low on the list
Looks good. But when scrolling the navbar and topbar disappears
Can you swipe right or left to go through each post? I haven’t found a Lemmy app that does that yet.
Does it work with Kbin?
No, it’s a client specifically built for Lemmy
Damn. So many Lemmy clients and none for Kbin.
From what I understood the API for Kbin is still work in progress. That makes it quite a bit more difficult to create a third party client, which might explain the lack of third party Kbin clients
Artemis is a great app for kbin on iOS. Not sure if it’s available on android or not.
Not sure if it’s available on android or not.
it’s does
Cool app so far. Would it be possible to hide nsfw in search when the option for “hide everywhere” is enabled?
One thing I just saw. When I posted a comment it didn’t show up on the post until I manually refreshed. I don’t know if that’s intentional or not.
Edit: it was a reply to a comment. A comment on an article showed up right away.